今まで使っていたであろうツイッター公式のTL表示ウィジェットが、2013/03/05 に使えなくなります。
TL の箱の下の方に
Join the conversation
と出ている奴は大体そうだと思います。
公式 API の仕様変更の影響ですね。
公式から代替ウィジェットが出ていますので、そっちに差し替えましょう。
やり方が気になる人はつづきで。
1.まず、ブラウザでツイッターにログインします。
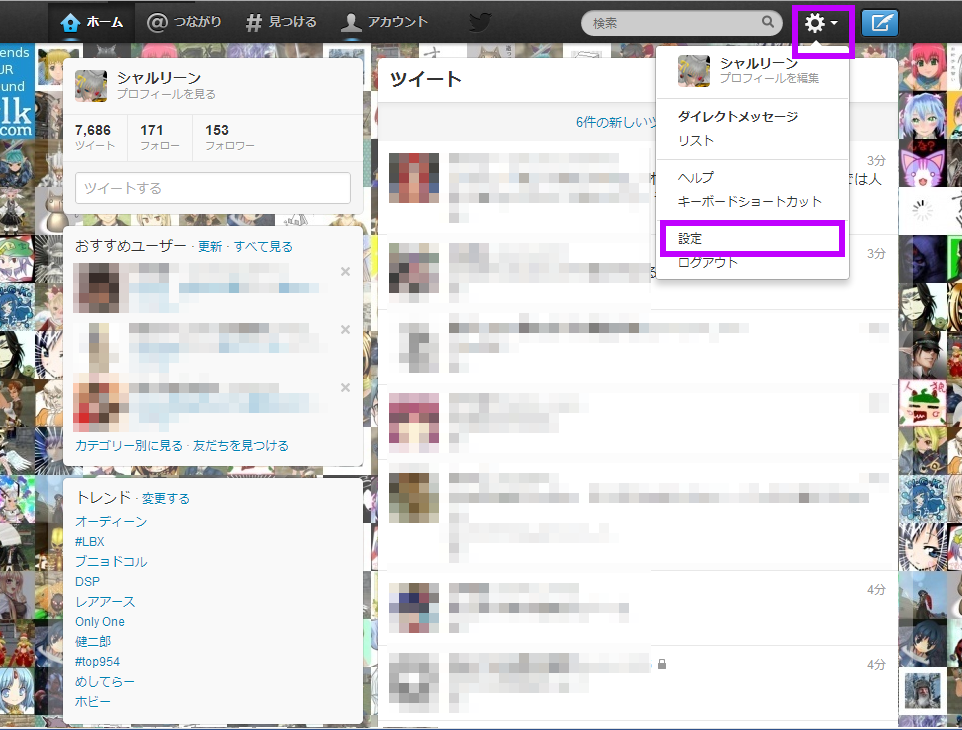
2.次に、右上にある歯車ボタンを押して、メニューの設定をクリックしましょう
3.左下あたりにあるウィジェットをクリックすると、右っかわにウィジェットの新規作成ボタンが表示されるので押してしまいましょう。
4.大体見た感じの通りの設定ですので好きに弄りましょう。弄ったらウィジェットを作成ボタンを押しましょう。
ex. テーマは明るいと暗いしか無いですが、こちらは暗いバージョン。お好きな方を。
5.注意点!
この、ドメインというところを、TL を表示したいサイトのドメインと合わせておかないと、差し替えても TL が表示されません。
ドメインって何さって言う方は、お手持ちのブログやサイトの URL の最初のスラッシュまで切り取って貼り付けましょう。
うちの場合は、以下の太字の部分
http://moe.shinkiroh.com
6.設定終わりで作成ボタンを押せば Javascript が出てくるので、前に貼り付けていたタグと差し替えればまた表示されるようになります。![]()
ちなみに、公式以外のブログパーツ等で TL を表示している人は、そのパーツを作った人に確認してください。
未対応の場合は公式同様3月に表示されなくなりますのでご注意を。
以上、お疲れ様でした。
以下、公式の見解です
埋め込みタイムライン
開発者用(英語)